Day8 JavaScript学习 - 名牌示例
又学习了一段时间JavaScript,今天来实现一个简单的示例,展示名牌,自己YY出来的一个简单例子。需求大概这样:
- 在输入框中输入名字,限定长度为6位的字母;
- 提交按钮,将6位字符串分开;
- 文本框一些交互
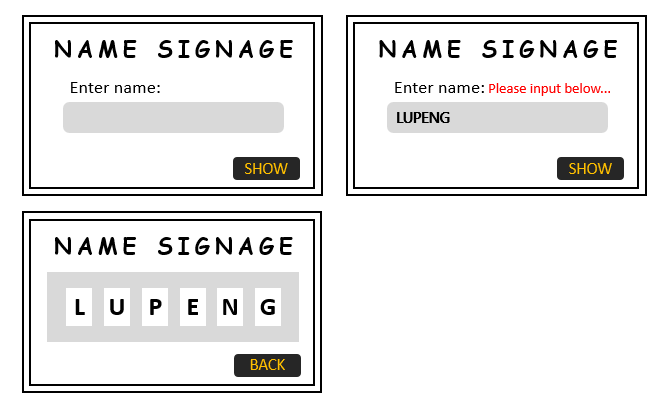
说起来很枯燥,下面是我在PPT上画的大概样式:

虽然是自己YY出来的题目,涉及到的内容基本是之前学习过的知识点;既然是学习JavaScript,只说JavaScript部分,虽然好看不好看主要还是要看css功底。当然最重要的是要有丰富的想象力。
JavaScript使用到的知识并不多,也基本上之前学到过的,比如:
String对象的简单应用DOM节点的操作DOM事件增加交互
实现
首先要根据PPT的图形,将页面框架写出来,也就是HTML和CSS,页面很简单,就一个文本框,一个按钮;
|
|
然后就是根据按钮的动作,完成主体代码,点击按钮,调用showTime()函数;
|
|
最后对文本控件做一些用户交互,提高体验,也就是DOM事件里的一些内容,比如focus文本框的时候,隐藏默认value;还有文本框内容的一些验证等等细节。
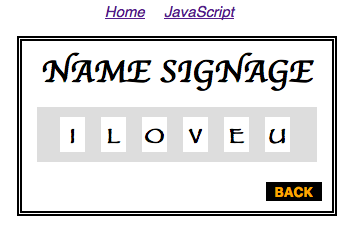
最终效果如下图,实际演示请点击这里>>>